
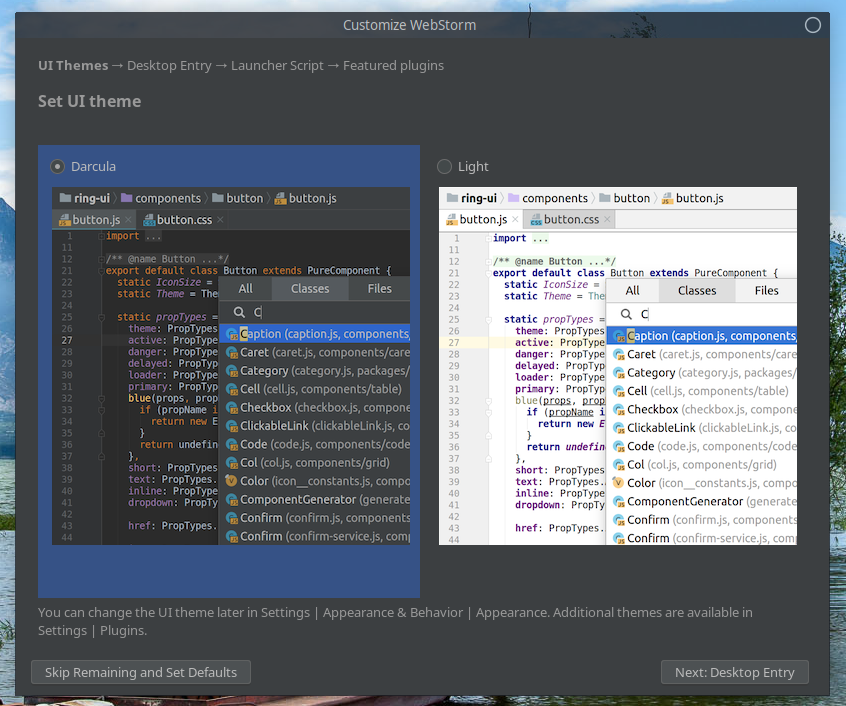
Zen mode for focused coding for WebStorm 2020.1 From now on, this theme will be available in the Theme dropdown menu in Preferences/Settings | Appearance & Behavior | Appearance. To make the UI more consistent across all operating systems, we’ve introduced a unified light theme, IntelliJ Light. Unified light theme for all operating systems Starting v2020.1, WebStorm is shipped with JetBrains Mono selected by default, with the option to set a custom font of your choice should you still want to. The result of our efforts is JetBrains Mono, a new open-source typeface made specifically for coding. WebStorm – Look and Feel New default editor fontįor the last year, we’ve been developing a font that would let you code more comfortably, without straining your eyes too much. Version Control: a reworked dialog for rebasing commits, improved work with branches, changes to the commit flow, and installing Git from the IDE.Tools: run Prettier on save, split terminal sessions, bundled spell checker, Jest enhancements, TypeScript support with Yarn 2, and more flexible sharing of run configurations.JavaScript and TypeScript: more useful quick documentation, new smart intentions and inspections, support for TypeScript 3.8 features, and a reworked UI of the Introduce Field refactoring.Frameworks: Vuex and Composition API support, completion for Vue in HTML files with CDN links, improvements to React support, and full support for Angular 9.Look and Feel: a new default editor font, a unified light theme, Zen mode for focused coding, quick documentation on hover, LightEdit mode for quick editing, and a customizable status bar.

If you feel like diving a little deeper, read on! The new features and improvements in WebStorm 2020.1 fall into these categories: If you only have a few minutes to explore what’s new in WebStorm 2020.1, watch this video where Paul Everitt, WebStorm Developer Advocate, reviews the most notable improvements. WebStorm 2020.1, the first major update this year, is now available! It comes with a more polished look and feel, out-of-the-box support for Vuex and Composition API, an option to run Prettier on save, and improvements for JavaScript and TypeScript.


 0 kommentar(er)
0 kommentar(er)
